今天要來學習如何製作滾輪動畫,常常在一些網站的動畫是隨著滾輪移動進場和離場,像是滾輪往下滑時,文章才會從左邊滑出或是圖片慢慢淡出的效果,滾往上滑動時,再以不同方式離場,那就開始來學習如何讓滾輪帶動整個布景吧~![]()
AOS全名是Animate On Scroll Library,這是一個含有許多不同種類的滾輪動畫套件的資料庫,在使用之前必須先載入CSS和JS的套件,不用再靠其他的framework就可以簡單輕鬆的製作出互動式網頁,對於前端設計可以說是非常好用的一項工具。
我們先進到AOS官網連結到github網頁(點選紅框的小貓?或是直接點我貼上的連結)
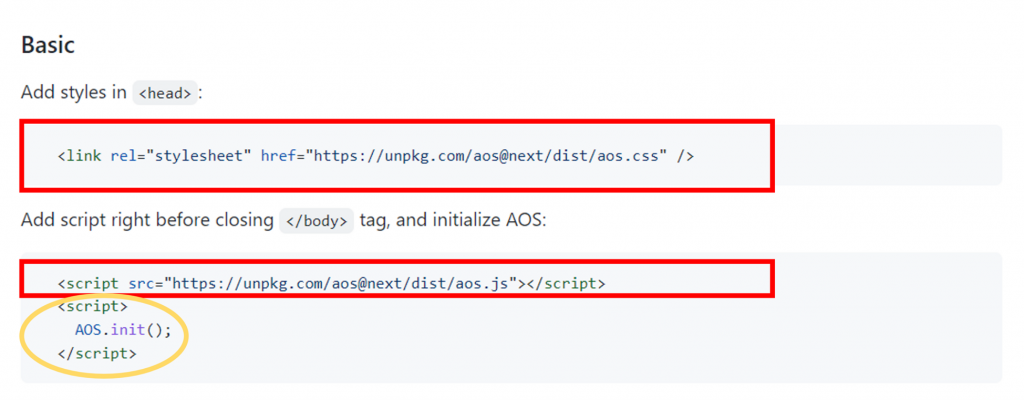
到下方Basic的地方,複製CSS和JS的套件(紅框圈起來的地方)到自己的html。
※注意注意,黃圈圈的部分是要複製到</body>的上方,而不是放在<head>裡面。![]()

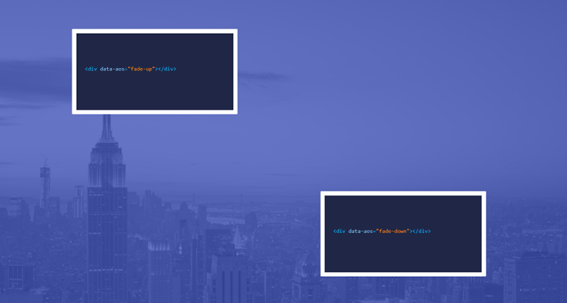
接下來是將AOS官網首頁底下的範例,複製到想要指定的元素上。
噹噹噹!有點效果在了吧~
但是速度好像有點過快了,所以我們來改一下時間,在剛剛提到的黃色圈圈中加入一個大括弧,放入duration就可以改變動畫時間。
※duration以毫秒為單位,如1000毫秒 = 1秒
AOS.init({
duration: 3000
});

這邊誠摯的建議大家去看【網戰CSS動畫系列 EP04】滑動卷軸產生的動畫效果 Animate on Scroll; Making animations while scrolling using AOS,影片內容講解得非常詳細喔!![]()
AOS - Animate on scroll library
AOS - Animate on scroll library - github
【網戰CSS動畫系列 EP04】滑動卷軸產生的動畫效果 Animate on Scroll; Making animations while scrolling using AOS
